Еще в далеком 2004 году в Macromedia Flash MX на стартовой странице появился новый тип создаваемого файла - "Flash JavaScript File" (Далее "JSFL").
Для истории :)
Так что же это такое?
JSFL - это язык программирования сценариев для среды разработки Flash-приложений Macromedia Flash MX. (Теперь уже Adobe Flash CS4). Т.е. все команды, которые нам доступны при работе с .fla-файлами, мы можем собирать в сценарии и выполнять их автоматом. Например: создавать документы, редактировать их, компилировать и многое другое.
Для чего это нужно?
А нужно это для автоматизации процесса разработки Flash-приложений.
Например, при разработке очередного приложения в библиотеке документа накопилось 100 символов. В какой-то момент стало необходимо в 50-ти добавить постфикс "_img" в идентификаторе символа. Чтобы не делать это вручную, перебирая каждый символ, мы можем написать небольшой скрипт на JSFL, который всё это сделает за нас.
Попробуем в действии.
Создаем новый Flash Javascrip File. Открывается редактор кода.
JSFL основан на JavaScript и похож на ActionScript (Оба эти языка основаны на одном стандарте ECMAScript). Плюс ко всему, в левой части окна имеется подробный список классов с описанием методов и свойств.
Для примера, я написал скрипт, который бежит по библиотекам всех открытых документов, и в каждом символе типа "MovieClip" пронумеровывает слои и задает им цвета.
Для выполнения скрипта нужно нажать кнопку "Run Script"
И еще.
Начиная с Macromedia Flash 8 в верхнем меню появилась вкладка "Commands" (Где были команды в Macromedia Flash MX, к сожалению не помню).
Теперь полюбившийся JSFL-сценарий мы можем вызывать оттуда. Для этого необходимо переместить в директорию "Commands" нужный нам .jsfl-файл скрипта.
Расположение этой папки различается для разных систем. Windows 2000 или Windows XP: загрузочный диск\Documents and Settings\<пользователь>\Local Settings\Application Data\Adobe\Flash CS4\<язык>\Configuration\Commands. Mac OS® X: диск Macintosh/Users/<имя_пользователя>/Library/Application Support/Adobe/Flash CS4/<язык>/Configuration/Commands.
А также.
Создавать сценарии можно и не прибегая к программированию на JSFL.
Откройте окно "History" (CTRL+F10).
Оказывается, все наши действия сами записываются по пунктам в один сценарий на языке JSFL. Для того, чтобы сохранить его, необходимо выделить несколько пунктов и нажать кнопку "Save selected steps as a Command".
Дать имя:
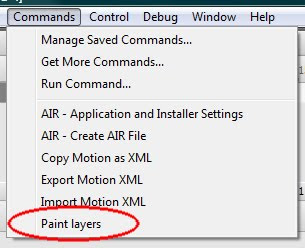
Теперь команду можно найти во вкладке "Commands"
и в одноименной директории.
Ссылки по теме:
Для истории :)
 |  |  |
Так что же это такое?
JSFL - это язык программирования сценариев для среды разработки Flash-приложений Macromedia Flash MX. (Теперь уже Adobe Flash CS4). Т.е. все команды, которые нам доступны при работе с .fla-файлами, мы можем собирать в сценарии и выполнять их автоматом. Например: создавать документы, редактировать их, компилировать и многое другое.
Для чего это нужно?
А нужно это для автоматизации процесса разработки Flash-приложений.
Например, при разработке очередного приложения в библиотеке документа накопилось 100 символов. В какой-то момент стало необходимо в 50-ти добавить постфикс "_img" в идентификаторе символа. Чтобы не делать это вручную, перебирая каждый символ, мы можем написать небольшой скрипт на JSFL, который всё это сделает за нас.
Попробуем в действии.
Создаем новый Flash Javascrip File. Открывается редактор кода.
JSFL основан на JavaScript и похож на ActionScript (Оба эти языка основаны на одном стандарте ECMAScript). Плюс ко всему, в левой части окна имеется подробный список классов с описанием методов и свойств.
Для примера, я написал скрипт, который бежит по библиотекам всех открытых документов, и в каждом символе типа "MovieClip" пронумеровывает слои и задает им цвета.
var LOCKED = true; var TITLE = "_layer_" var NORMAL_COLOR = 0xCCCCCC; var GUIDE_COLOR = 0x66CCFF; var GUIDED_COLOR = 0x3399FF; var MASK_COLOR = 0x66FF00; var MASKED_COLOR = 0x66CC00; var FOLDER_COLOR = 0x666666; // var arr, doc, len, lib, chi, ite, cen, tim, lay, den, obj, str; // arr = fl.documents; if (arr && arr.length) { len = arr.length; for (var i = 0; i < len; i++) { doc = arr[i]; if (doc) { lib = doc.library; if (lib) { chi = lib.items; if (chi) { cen = chi.length; for (var j = 0; j < cen; j++) { ite = chi[j]; if (ite) { if (ite.itemType == "movie clip") { lib.editItem(ite.name); tim = fl.getDocumentDOM().getTimeline(); if (tim) { lay = tim.layers; if (lay) { den = lay.length; for (var a = 0; a < den; a++) { obj = lay[a]; if (obj) { obj.name = TITLE + (a + 1); obj.locked = LOCKED; // str = obj.layerType; // if (str == "normal") obj.color = NORMAL_COLOR; if (str == "guide") obj.color = GUIDE_COLOR; if (str == "guided") obj.color = GUIDED_COLOR; if (str == "mask") obj.color = MASK_COLOR; if (str == "masked") obj.color = MASKED_COLOR; if (str == "folder") obj.color = FOLDER_COLOR; } } } } } } } } } } } }
| Paint layers.jsfl |
Для выполнения скрипта нужно нажать кнопку "Run Script"
И еще.
Начиная с Macromedia Flash 8 в верхнем меню появилась вкладка "Commands" (Где были команды в Macromedia Flash MX, к сожалению не помню).
Теперь полюбившийся JSFL-сценарий мы можем вызывать оттуда. Для этого необходимо переместить в директорию "Commands" нужный нам .jsfl-файл скрипта.
Расположение этой папки различается для разных систем. Windows 2000 или Windows XP: загрузочный диск\Documents and Settings\<пользователь>\Local Settings\Application Data\Adobe\Flash CS4\<язык>\Configuration\Commands. Mac OS® X: диск Macintosh/Users/<имя_пользователя>/Library/Application Support/Adobe/Flash CS4/<язык>/Configuration/Commands.
А также.
Создавать сценарии можно и не прибегая к программированию на JSFL.
Откройте окно "History" (CTRL+F10).
Оказывается, все наши действия сами записываются по пунктам в один сценарий на языке JSFL. Для того, чтобы сохранить его, необходимо выделить несколько пунктов и нажать кнопку "Save selected steps as a Command".
Дать имя:
Теперь команду можно найти во вкладке "Commands"
и в одноименной директории.
Ссылки по теме:














Интересно и даже полезно :) спасибо
ОтветитьУдалить