Что такое AIR?
Adobe® AIR™ - кросс-платформенная рабочая среда, предоставляющая разработчикам возможность использования технологий HTML, Ajax, Adobe Flash® и Adobe Flex® для создания многофункциональных настольных интернет-приложений.
Подробные ответы можно найти на сайте Adobe.
Если проще, то с помощью Adobe AIR мы можем заставить своё AS3-приложение работать как полноценная настольная программа с доступом к файловой системе, с работой с базами данных SQL, а также другими возможностями, которых не хватает во Flash Player.
Посмотреть полный список дополнительных возможностей можно в справочнике по языку ActionScript 3.0. Классы, которые помечены иконкой
 - логотипом технологии, предназначены для AIR-приложений и являются отличным дополнением к тем, что мы используем во Flash Player.
- логотипом технологии, предназначены для AIR-приложений и являются отличным дополнением к тем, что мы используем во Flash Player.Создание AIR-приложений
Немного теории
AIR-приложения можно собирать использую разные технологии: Ajax (Javascript + HTML) и ActionScript (Flash и Flex). В последней версии FlashDevelop используется вариант с ActionScript и для этого имеется три типа проекта AIR AS3 Projector, AIR Flex 3 Projector и AIR Flex 4 Projector. Мы рассмотрим проект с чистым ActionScript 3.0.Создаем новый проект "My First AIR Application":

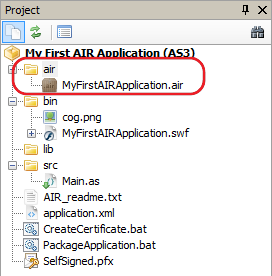
Во вкладке "Project", мы увидим директорию проекта.

С директориями "bin", "lib" и "src" мы уже знакомы из раннего поста. А вот остальные файлы на не известны. Остановимся на них по-подробнее.
AIR_readme.txt - текстовый файл с инструкцией на английском языке, о том как компилировать приложение. По сути всё-то, о чем я буду говорить ниже :)
application.xml - файл с настройками приложения. По умолчанию файл имеет минимум настроек - это имя идентификатор, версия, имя, описание, авторство и внешний вид окна приложения. Также здесь можно задать иконку приложению, причем разных размеров:
<icon>
<image16x16>icons/smallIcon.png</image16x16>
<image32x32>icons/mediumIcon.png</image32x32>
<image48x48>icons/bigIcon.png</image48x48>
<image128x128>icons/biggestIcon.png</image128x128>
</icon>
можно указать директорию установки приложения и директорию в списке программ:<installFolder>Example Co/Hello World</installFolder>
<programMenuFolder>Example Co</programMenuFolder>
можно разрешить устанавливать приложения из браузера:<allowBrowserInvocation>false</allowBrowserInvocation>
можно привязать к приложению файлы с заданным расширением, задав им свои иконки:<fileTypes>
<fileType>
<name>adobe.VideoFile</name>
<extension>avf</extension>
<description>Adobe Video File</description>
<contentType>application/vnd.adobe.video-file</contentType>
<icon>
<image16x16>icons/avfIcon_16.png</image16x16>
<image32x32>icons/avfIcon_32.png</image32x32>
<image48x48>icons/avfIcon_48.png</image48x48>
<image128x128>icons/avfIcon_128.png</image128x128>
</icon>
</fileType>
</fileTypes>
полный список настроек смотрите в официальной справке от Adobe.CreateCertificate.bat - исполняемый файл для создания само подписанного цифрового сертификата. Описывать сертификацию приложения в рамках данного материала, я не буду, постараюсь позже написать об этом отдельный пост. Скажу только одно: при установки приложения на компьютер у пользователя появляется диалоговое окно, с пугающими сообщениями:

Избежать этих сообщений можно использую сертификат выданный доверенным центром сертификации, таких как VeriSign or Thawte. Подробнее о сертификации также есть в официальной справке.
PackageApplication.bat - исполняемый файл для сборки готового приложения. Подробнее здесь.
Теперь практика
В качестве примера напишем приложение, которое выводит на экран и затем пишет все доступные данные о плеере и системе пользователя (данные статического класса flash.system.Capabilities) в текстовый файл Capabilities.txt на рабочем столе.
Открываем файл основного класса Main.as и пишем туда:
/**
* ...
* @author AS3Coder
*/
package
{
/**
* Импорт классов
*/
import flash.filesystem.File;
import flash.filesystem.FileStream;
import flash.filesystem.FileMode;
//
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.system.Capabilities;
import flash.events.Event;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.text.TextFieldAutoSize;
import flash.utils.ByteArray;
/**
* Основной класс приложения
*/
public class Main extends Sprite
{
/**
* Конструктор
*/
function Main():void
{
addEventListener(Event.ADDED_TO_STAGE, onAddToStage, false, 0, true);
}
/**
* Метод создает текстовое поле, заполняет его данными.
* Открывает поток и записывает содержимое
* тектового поля в файл.
*/
private function create ():void
{
var str:String;
var txt:TextField;
var fil:FileStream;
//
str = "";
str += "navHardwareDisable: " + Capabilities.avHardwareDisable;
str += "\nhasAccessibility: " + Capabilities.hasAccessibility;
str += "\nhasAudio: " + Capabilities.hasAudio;
str += "\nhasAudioEncoder: " + Capabilities.hasAudioEncoder;
str += "\nhasEmbeddedVideo: " + Capabilities.hasEmbeddedVideo;
str += "\nhasIME: " + Capabilities.hasIME;
str += "\nhasMP3: " + Capabilities.hasMP3;
str += "\nhasPrinting: " + Capabilities.hasPrinting;
str += "\nhasScreenBroadcast: " + Capabilities.hasScreenBroadcast;
str += "\nhasScreenPlayback: " + Capabilities.hasScreenPlayback;
str += "\nhasStreamingAudio: " + Capabilities.hasStreamingAudio;
str += "\nhasStreamingVideo: " + Capabilities.hasStreamingVideo;
str += "\nhasTLS: " + Capabilities.hasTLS;
str += "\nhasVideoEncoder: " + Capabilities.hasVideoEncoder;
str += "\nisDebugger: " + Capabilities.isDebugger;
str += "\nisEmbeddedInAcrobat: " + Capabilities.isEmbeddedInAcrobat;
str += "\nlanguage: " + Capabilities.language;
str += "\nlanguages: " + Capabilities.languages;
str += "\nlocalFileReadDisable: " + Capabilities.localFileReadDisable;
str += "\nmanufacturer: " + Capabilities.manufacturer;
str += "\nmaxLevelIDC: " + Capabilities.maxLevelIDC;
str += "\nos: " + Capabilities.os;
str += "\npixelAspectRatio: " + Capabilities.pixelAspectRatio;
str += "\nplayerType: " + Capabilities.playerType;
str += "\nscreenColor: " + Capabilities.screenColor;
str += "\nscreenDPI: " + Capabilities.screenDPI;
str += "\nscreenResolutionX: " + Capabilities.screenResolutionX;
str += "\nscreenResolutionY: " + Capabilities.screenResolutionY;
str += "\nserverString: " + Capabilities.serverString;
str += "\nversion: " + Capabilities.version;
//
txt = new TextField()
txt.selectable = false;
txt.multiline = true;
txt.defaultTextFormat = new TextFormat("Courier New", 12);
txt.autoSize = TextFieldAutoSize.LEFT;
txt.text = str;
txt.x = 10;
txt.y = 10;
addChild(txt);
//
fil = new FileStream();
fil.open(new File(File.desktopDirectory.nativePath + "/Capabilities.txt"), FileMode.WRITE);
fil.writeUTFBytes(str.split("\n").join("\r\n"));
fil.close();
}
/**
* Метод обрабатывает событие добавления
* основного клипа приложения на сцену.
*/
private function onAddToStage (e:Event):void
{
removeEventListener(Event.ADDED_TO_STAGE, onAddToStage, false);
//
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
//
create();
}
}
}
Перейдем к настройкам. Попробуем задать окну приложения произвольную иконку. Для этого добавим в директорию “bin” файл изображения иконки, например такую <icon>
<image16x16>cog.png</image16x16>
</icon>
результат мы увидим позже.Теперь, когда код написан, добавлены настройки, можно переходить к сборке приложения. И для этого нам необходим сертификат подлинности. Для создания сертификата у нас имеется файл CreateCertificate.bat. Но прежде чем запустить сценарий исполнения, необходимо открыть содержимое файла и на 9 строке поменять путь до Flex SDK/bin на действительный. Узнать его можно в настройках FlashDevelop:

После выполнения сценария в директории проекта появится файл самоподписанного сертификата:

Для окончательной сборки AIR-приложения запускаем PackageApplication.bat. И увидим ошибку:

также как в файле CreateCertificate.bat нужно прописать действительный путь до Flex SDK. Пробуем еще раз. Вводим пароль. И если все правильно, то в директории проекта появляется новая папка “air”, в которой лежит наше приложение.

Для запуска .air-файлов на компьютере пользователя необходим плеер Adobe AIR. Если его нет, то нужно его поставить.
Попробуем запустить полученный .air-файл. Мы увидим стандартный установщик с минимум настроек. После установки мы увидим ярлык нашего приложения. Теперь наше AIR-приложение, является полноценной настольной программой. Запустив его, мы увидим в окне приложения ту иконку, которую мы указывали в настройках, а также файл Capabilities.txt на рабочем столе, который создала наша программа.

Вот так легко и быстро мы (web-разработчики) теперь можем создавать полноценные настольные программы.
Смотрите также:



